Project
Forms Smart List
Smart Lists allows Formstack Forms customers to manage a list of field options in one central location. If the Smart List is updated, the changes are reflected across all forms that are using it. This single source of truth means that customers no longer have to manually update options within each form, saving them valuable time and effort.
Client: Formstack
Research
Customer Votes
Formstack had been using the software Aha! to enable customers to vote on ideas and features that they want to see next. Smart Lists had 108 votes in total, making it the highest customer-voted feature for the Forms application. Upon conducting user interviews with customers who voted for the idea, one customer summarized its potential benefit:
“36 forms that require 4 fields to be updated bi-weekly equals 144 fields to update every two weeks. By updating only the 4 Saved Lists, this would save approximately an hour weekly.”

Competitive Analysis
I researched Formstack’s top competitors to see if any of the applications offered a similar feature to Smart Lists, where users have the ability to manage a list of field options in one place and have it automatically update the options in forms that are using it.
Out of the six competitors that I looked at, only Form Assembly offered two similar features, and only their highest tier of customers have access to these features. The rest of the competitors either offered bulk upload of field options, which Forms already offers, or advised their customers to copy and paste long lists of field options.
Define
Problem Statement
After I reviewed the Aha! ideas, interviewed customers, and researched similar features in competitors, I defined the problem statement as:
“As a Forms admin user I want to quickly update lists of options that I can reuse throughout multiple forms in my account.”

Design Kickoff
Once I had done enough research and I had defined the problem statement, I led a Design Kickoff meeting that included internal stakeholders as well as the development team. The goal of the Design Kickoff is to brainstorm, gather constraints, and evaluate dependencies before I start ideating. This is to make sure that I’m able to incorporate perspectives from the developers so that I can produce solutions that are developmentally feasible in the amount of time that we have allotted for the project. Several questions and considerations came up during the meeting, but the team was able to discuss and come to solutions.
Process
Design Iterations
I went through 16 total iterations before landing on the final designs that are shown below. After every iteration, I met with the development team in order to gather feedback and answer questions. During the iteration phase, I also conducted user tests and preference tests for parts of the experience that needed more refinement.


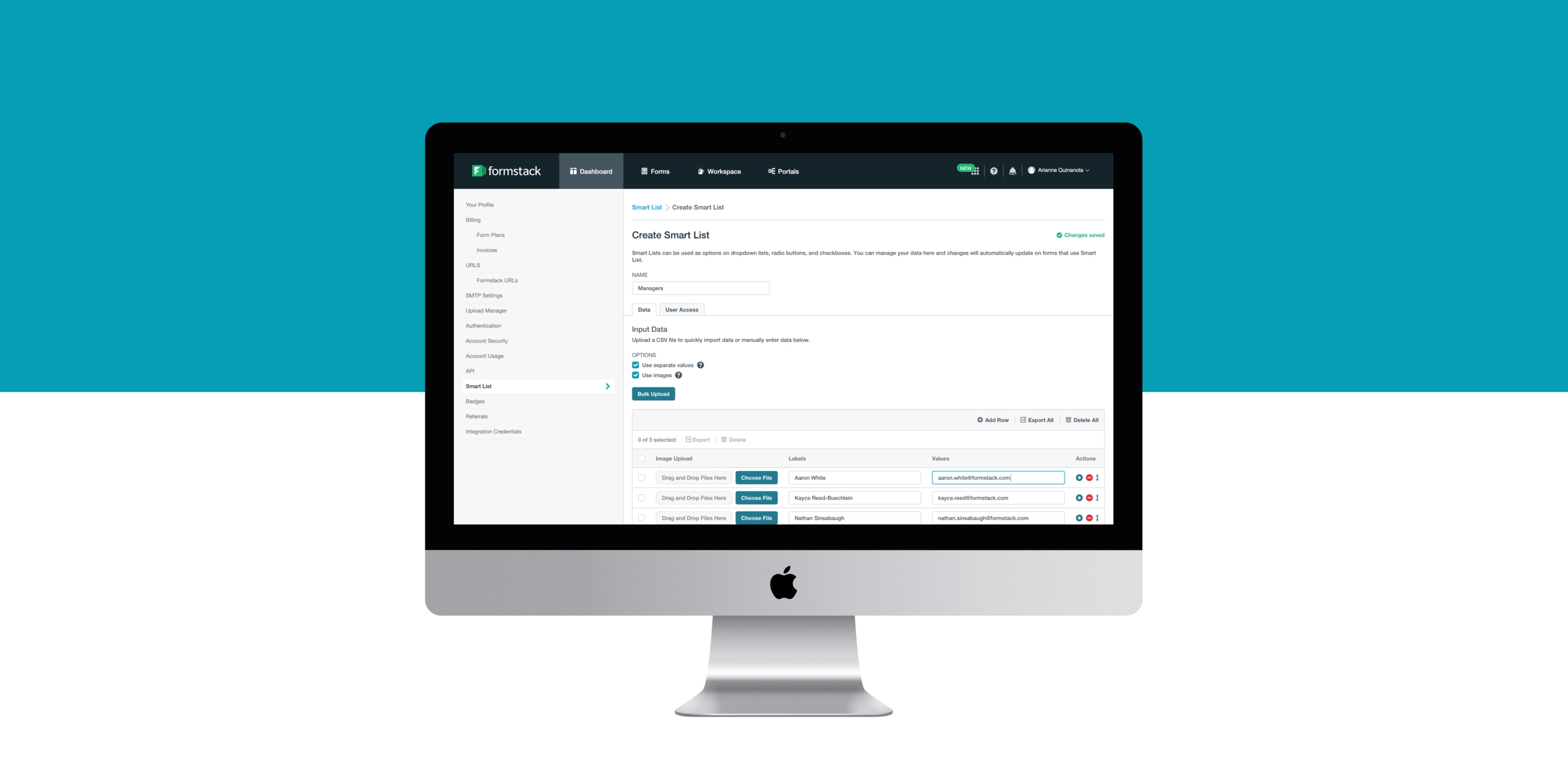
How to: Create a Smart List
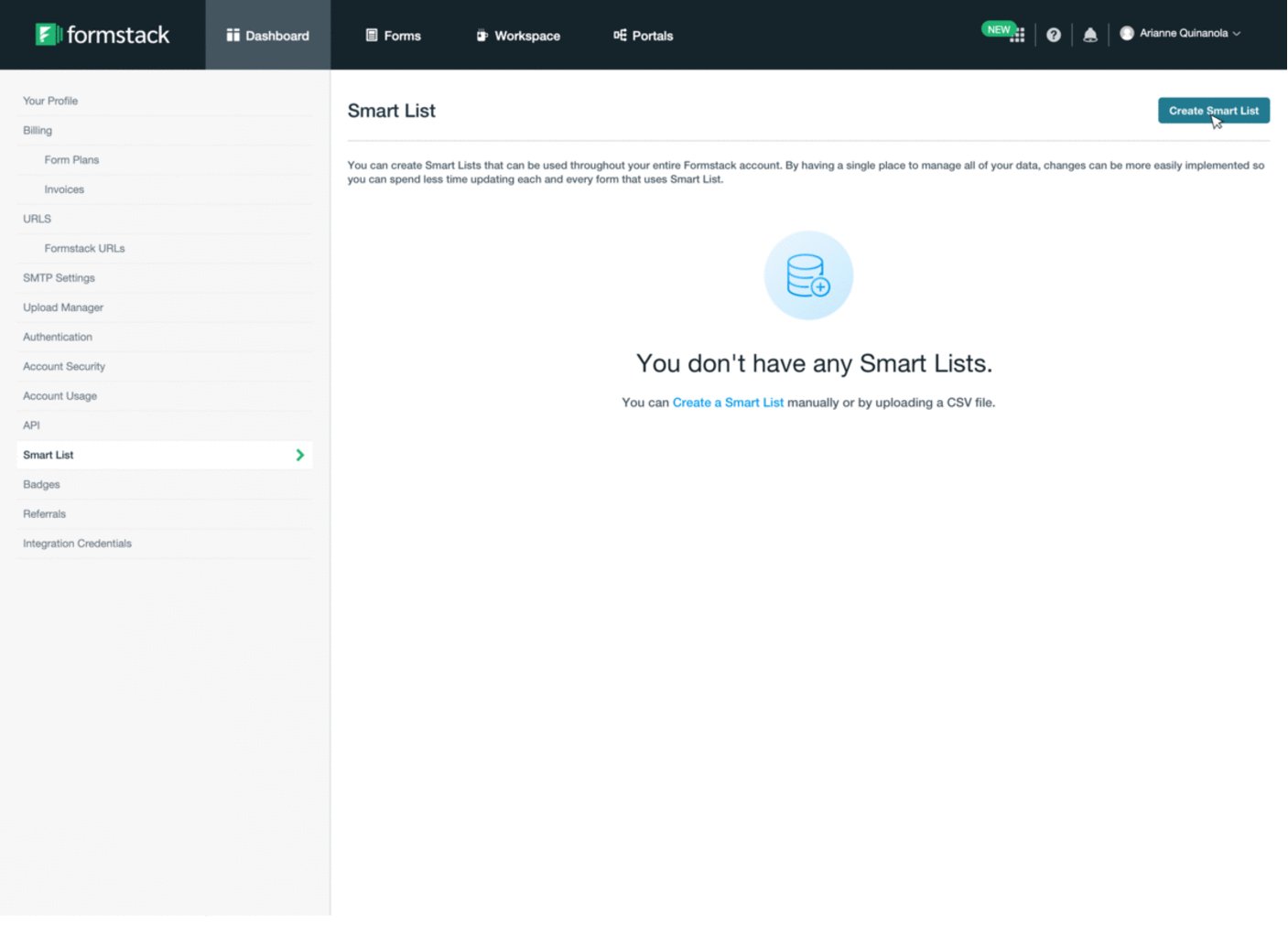
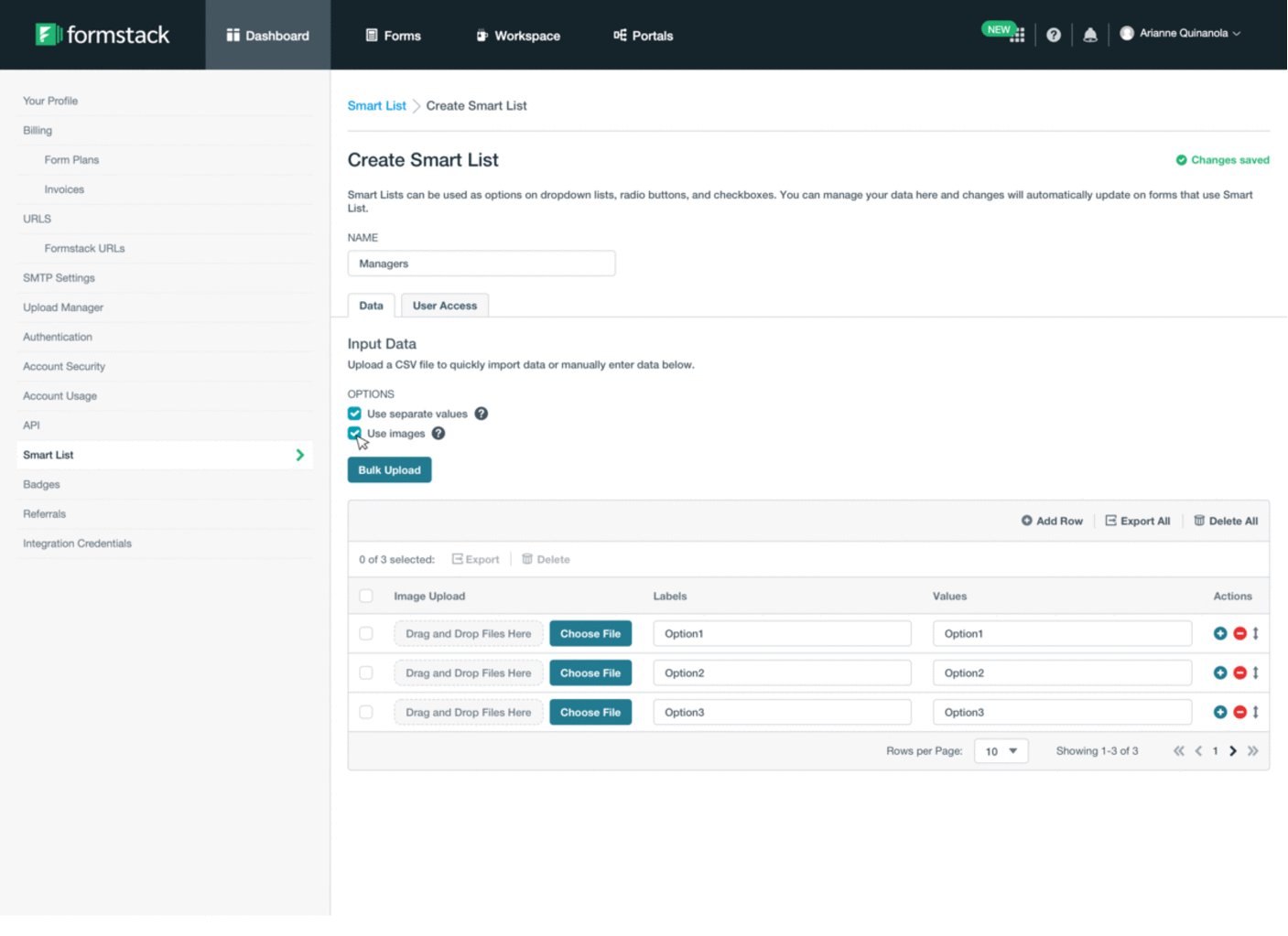
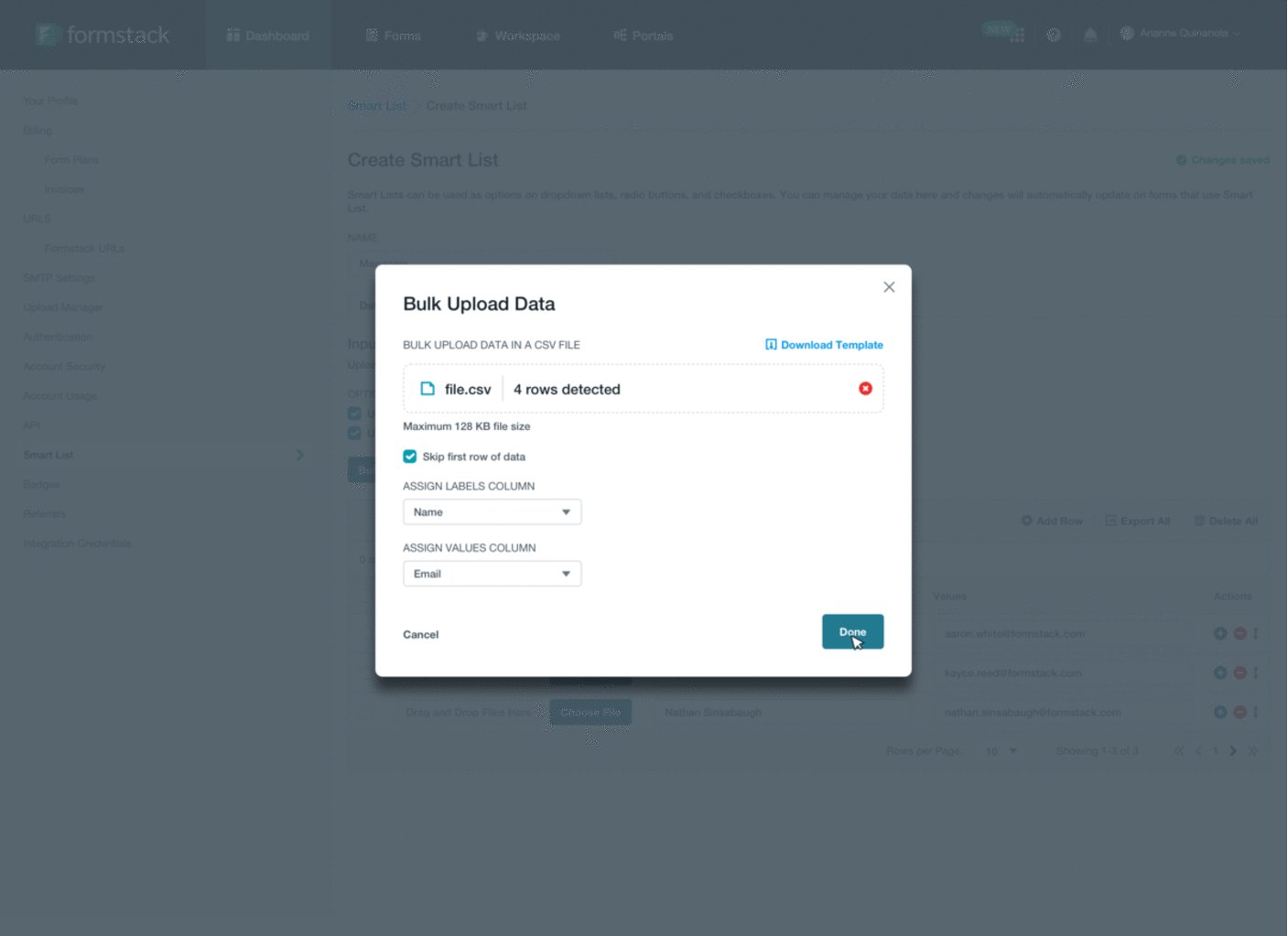
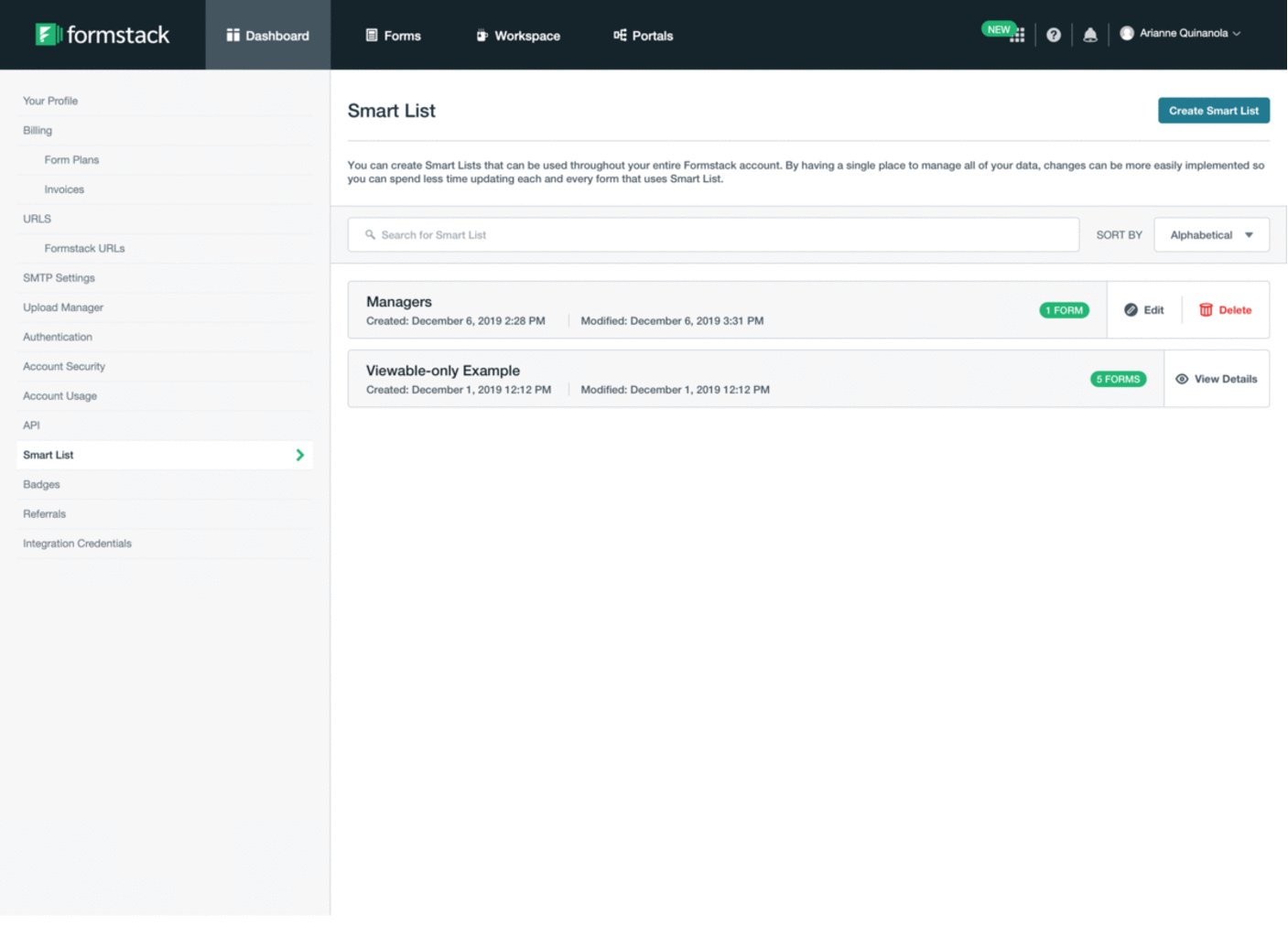
The Smart List feature is available to Teams and higher plans who pay $83+/mo. To create a Smart List, navigate to ‘Your Profile’ page and go to the new ‘Smart List’ page. You can fill in your data values either manually or by using the ‘Bulk Upload’ button. The page saves automatically so your Smart List is ready to be used right away.
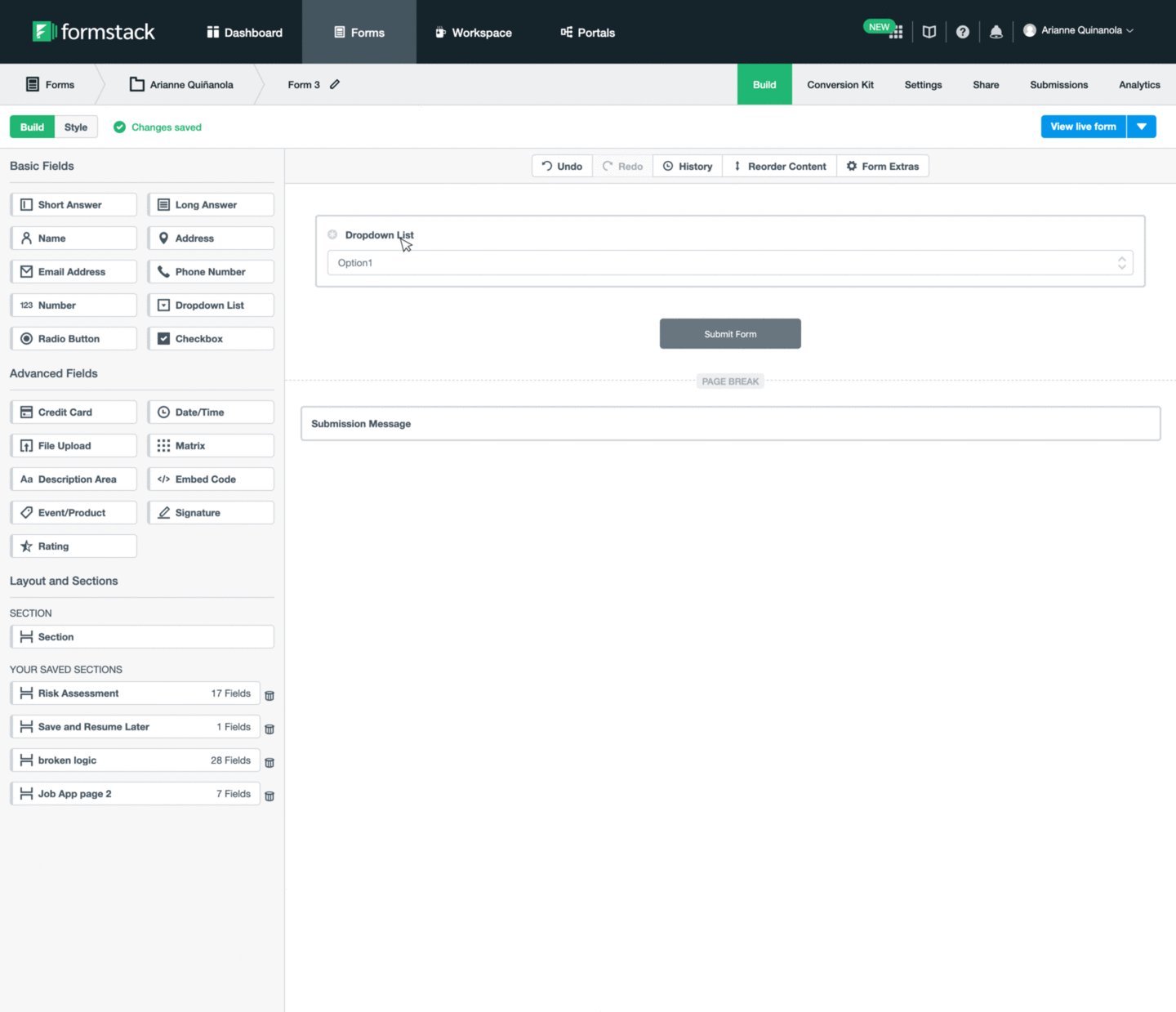
How to: Use a Smart List on a form
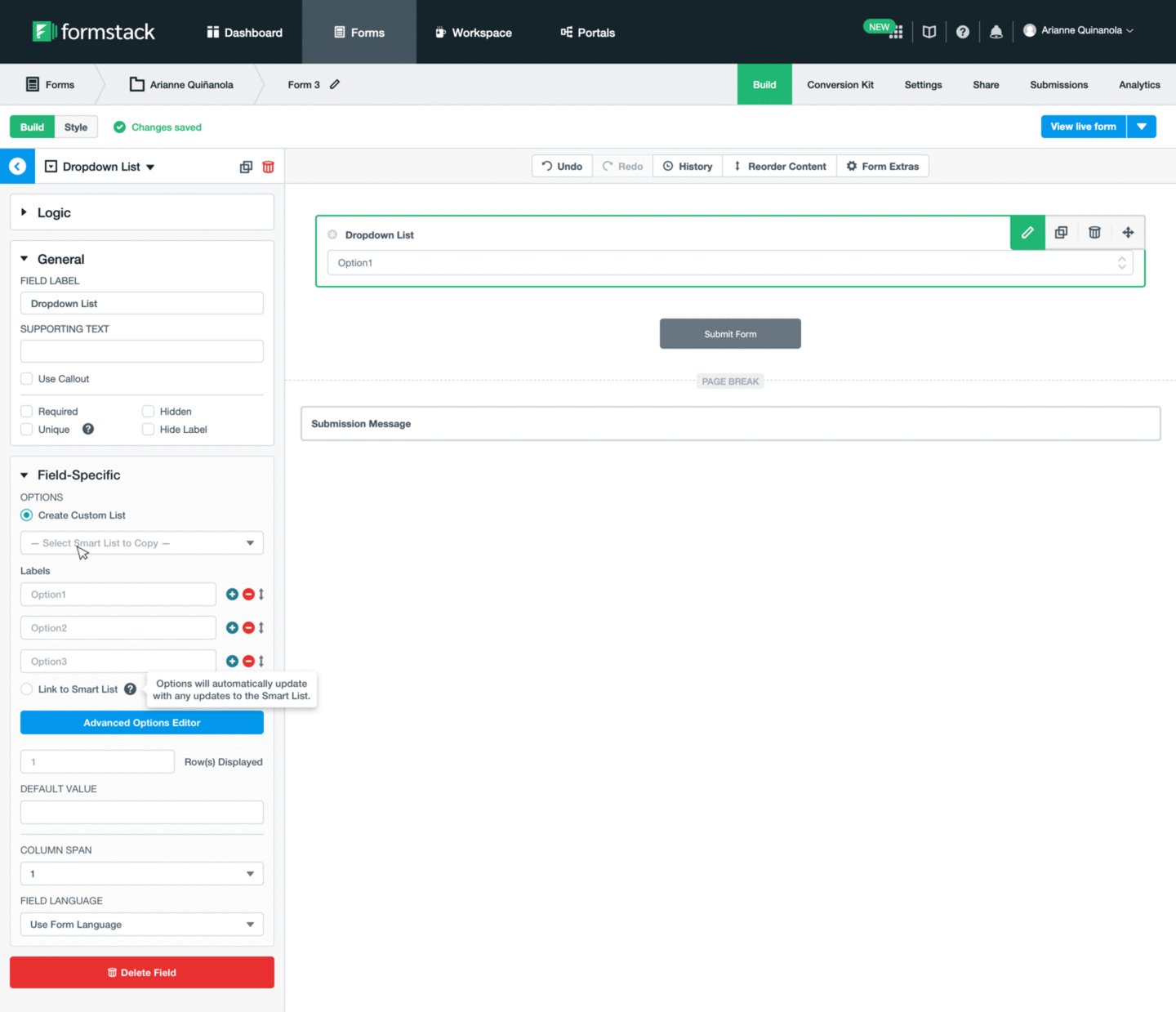
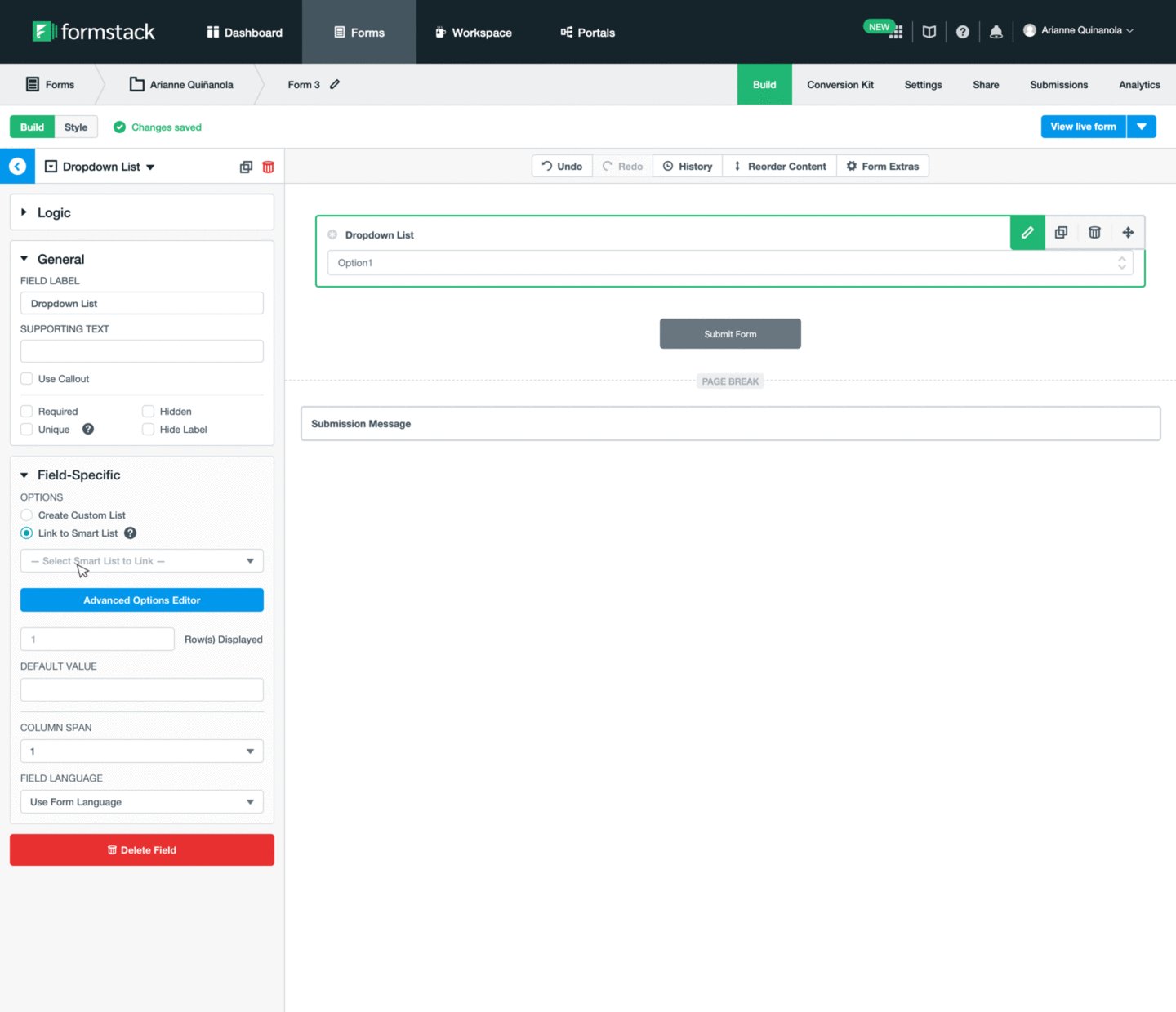
Once your Smart List is created, you can use it on a form. Navigate to the ‘Form Builder’ and add a dropdown, short answer, radio button, or checkbox field to your form. On the ‘Field-Specific Settings’ in the sidebar, you can choose to either:
‘Create a Custom List’ and copy a Smart List, or
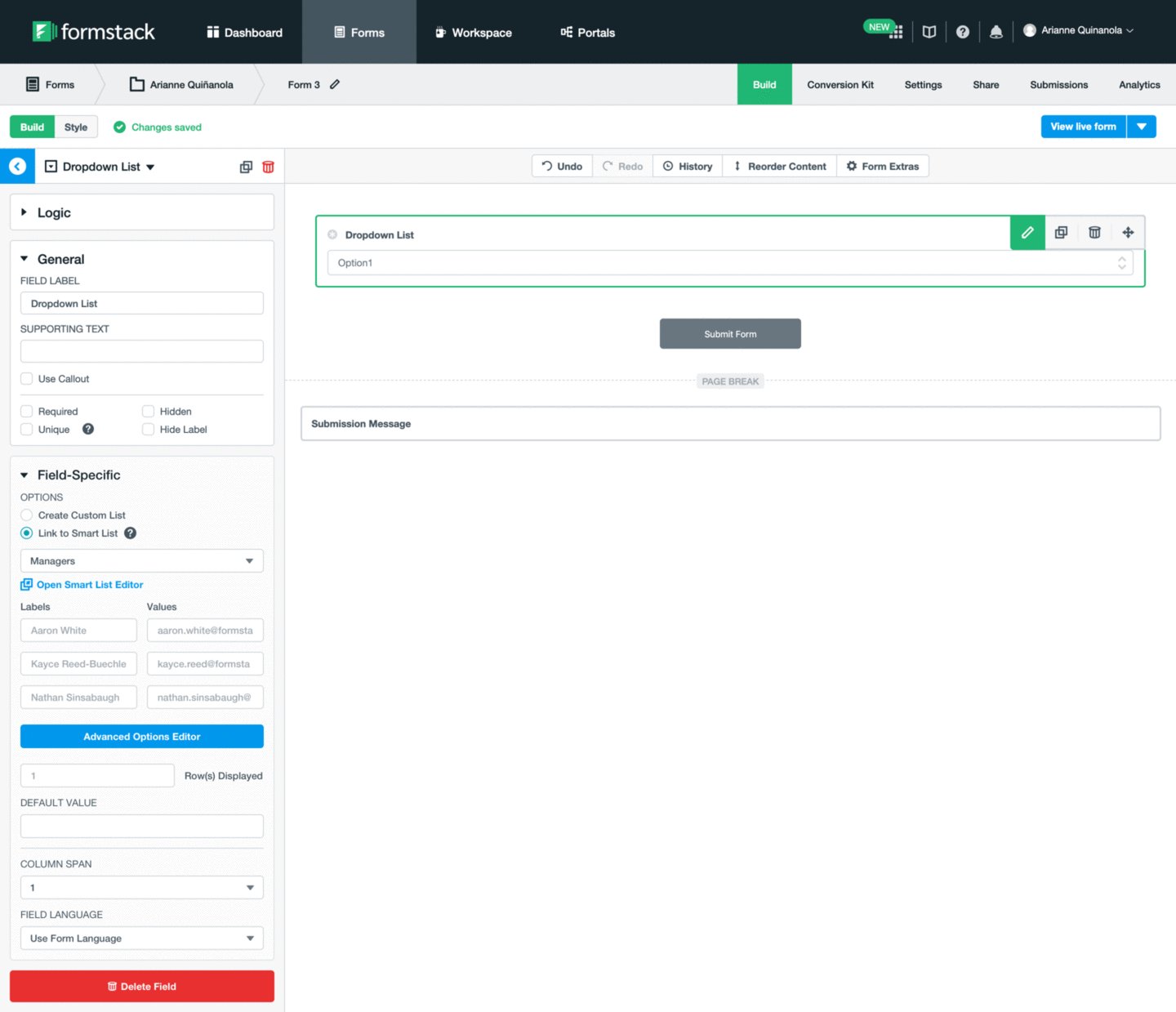
‘Link to Smart List’
If you select option 1, you’re creating a copy of the Smart List so you have the ability to add, delete, and reorder the list of field options for this specific instance. Any updates to the Smart List will not affect the options on this form.
However, if you select option 2, you can’t add, delete, and reorder the list of field options because it’s tied to the Smart List. Any updates to the Smart List will automatically update the options on this form. This is the best option to select if you want to ensure that the list of field options are synced and always up-to-date.
Help Documentation
The Smart List feature was released in April 2020. For the official help documentation for this feature, please visit this page.
Next Steps
v2 Improvements
The most important improvement that I want to introduce for v2 is a searchable dropdown that would allow end users to quickly search through long list of field options. This addition would improve page loading times as well as the user experience of sorting through multiple options. It’s not currently feasible to add a searchable dropdown since this is blocked by another Forms project to update the live form technology. However, I had already conducted several user interviews that validate the need for this improvement so it can be prioritized in the Forms roadmap.

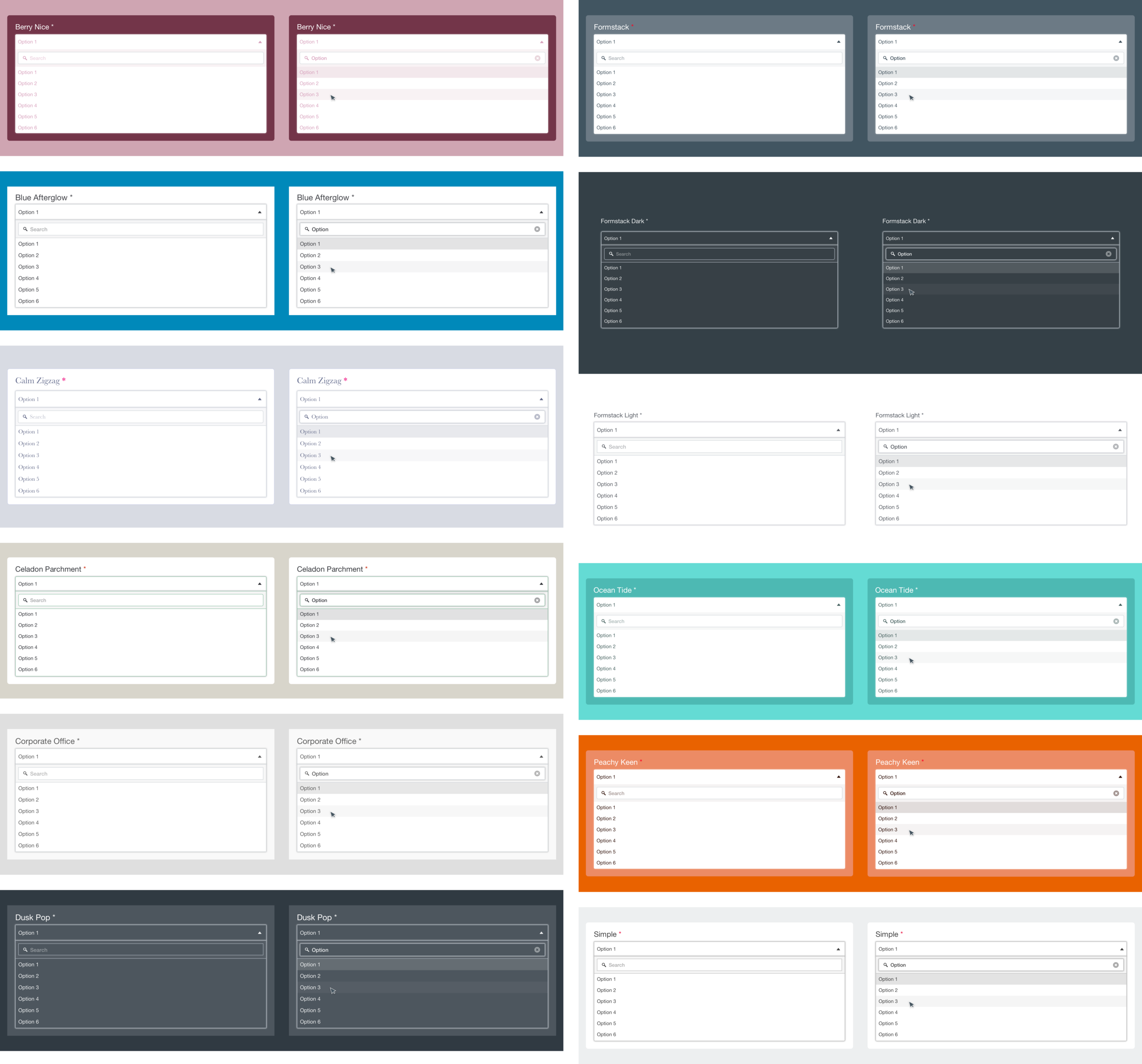
Searchable Dropdown
Below are the searchable dropdown designs that I created to match the 12 stock templates that Forms currently offers its customers.