Project
PetPal App
PetPal is an app that connects people with animals. It aggregates adoptable pets near the user’s location into a scrollable feed. The user experience is designed to feel simple and familiar.
Personal Project
Inspiration
Precious, Mimi, Smokey, and Quinoa
Growing up, my family adopted three cats from shelters. I recently adopted another cat after moving away from home. Social media platforms are filled with pet videos and hashtags like #caturday and #dogsofinstagram. I’ve always wanted to dedicate a project to my cats, Precious, Mimi, Smokey, and Quinoa. I figured, “People already know how much of a cat lady I am, so let’s solidify that!” My largest inspiration for this project is my love for animals and the time I waste looking at dog and cat pictures online.

Demo
PetPal Mobile App

STEP
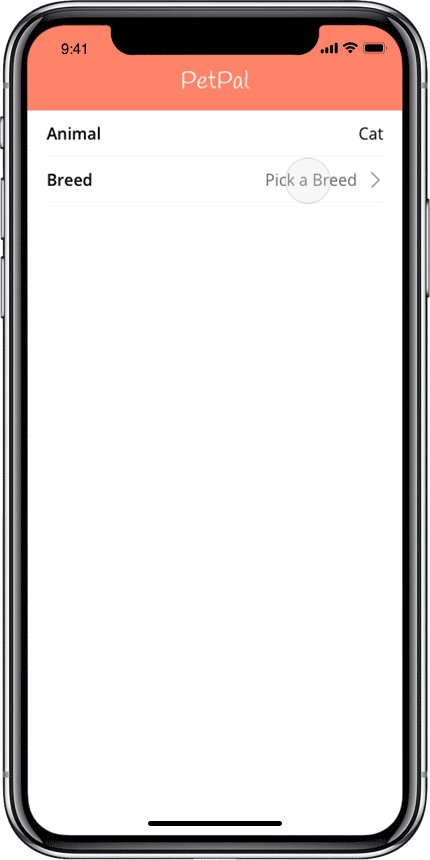
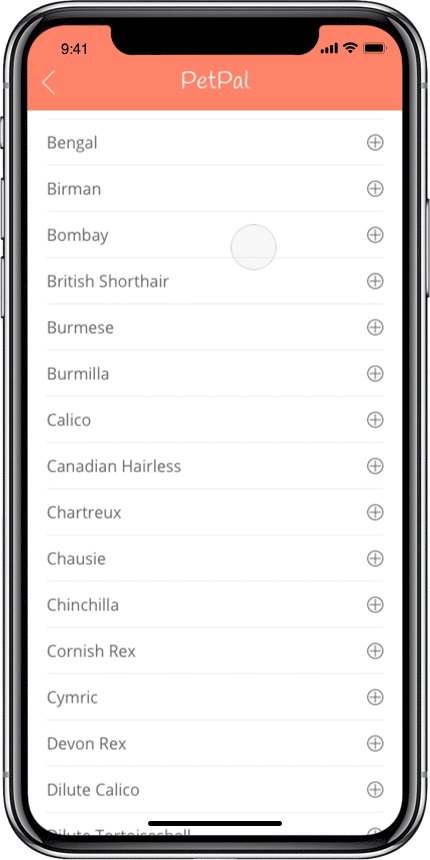
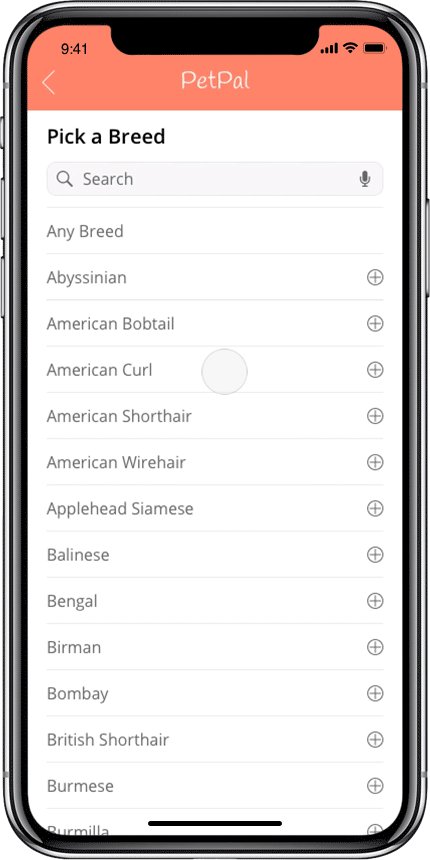
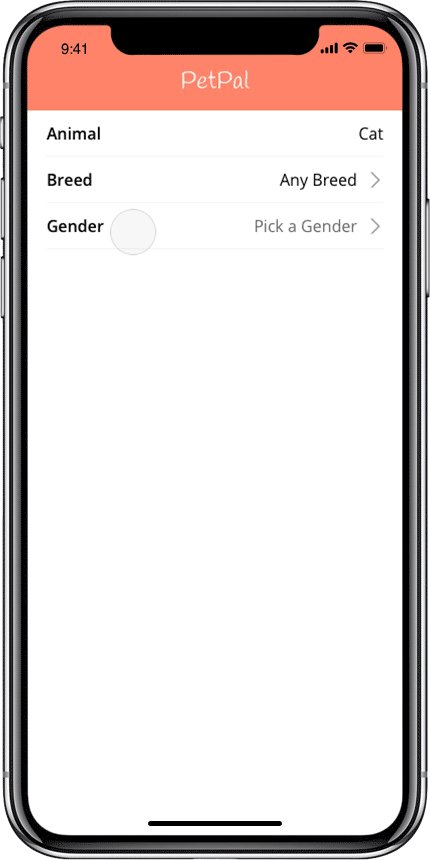
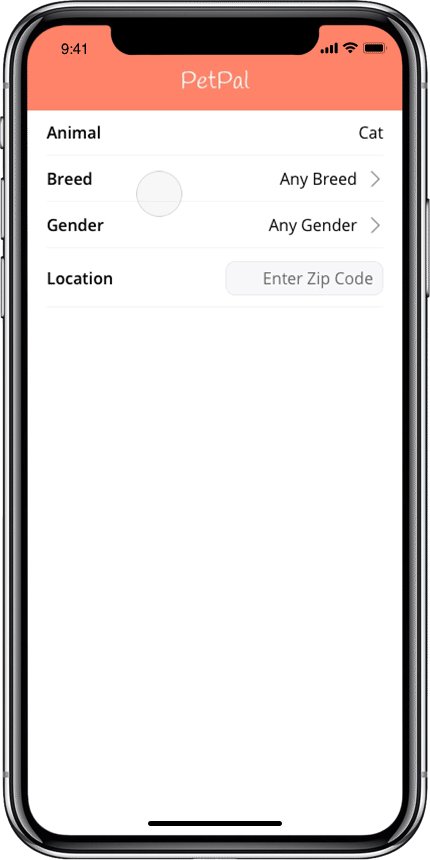
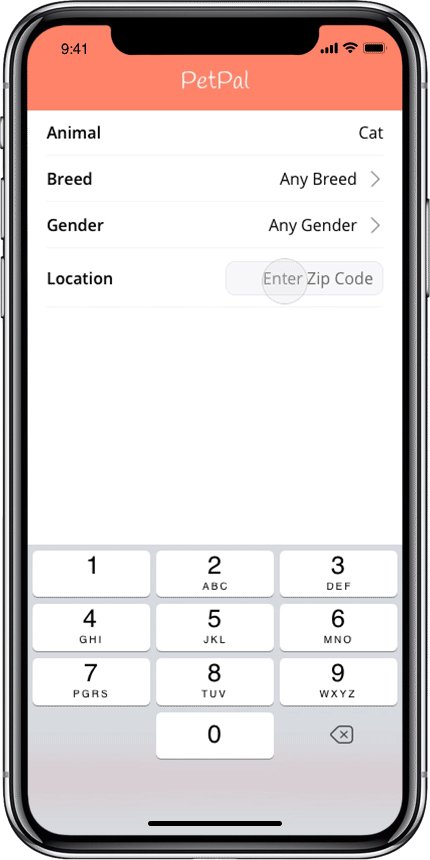
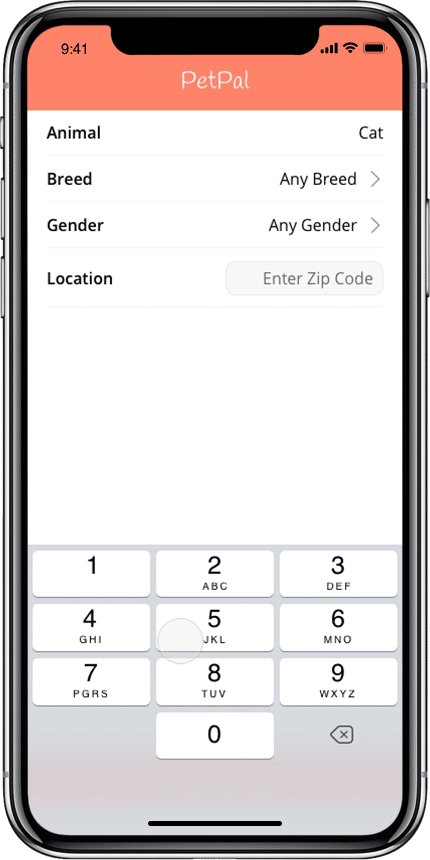
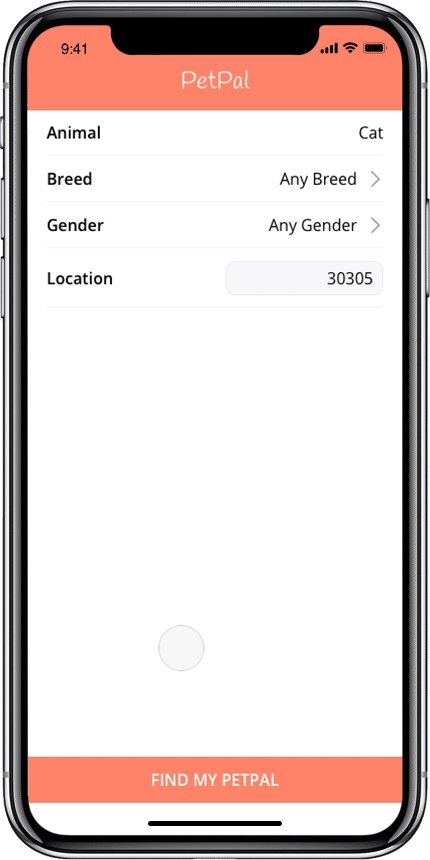
Search Options
Upon opening the PetPal app for the first time, the user is prompted to input their search preferences: animal, breed, gender, and location. User preferences are saved for the future, and users can edit or reset them anytime by clicking on the settings icon.

STEP
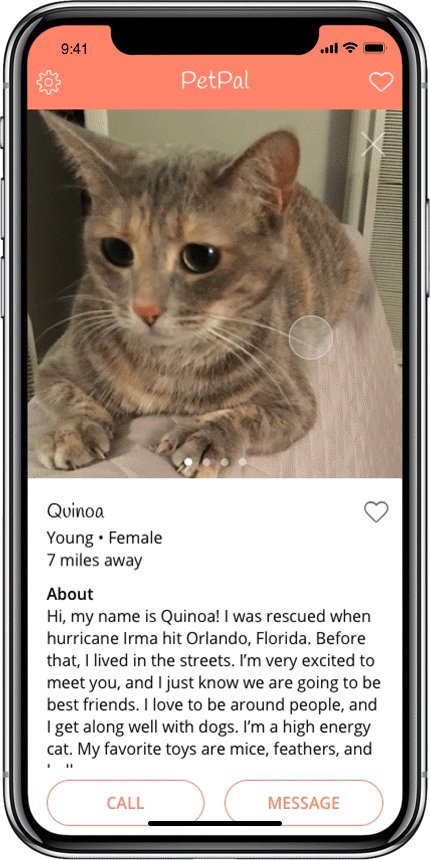
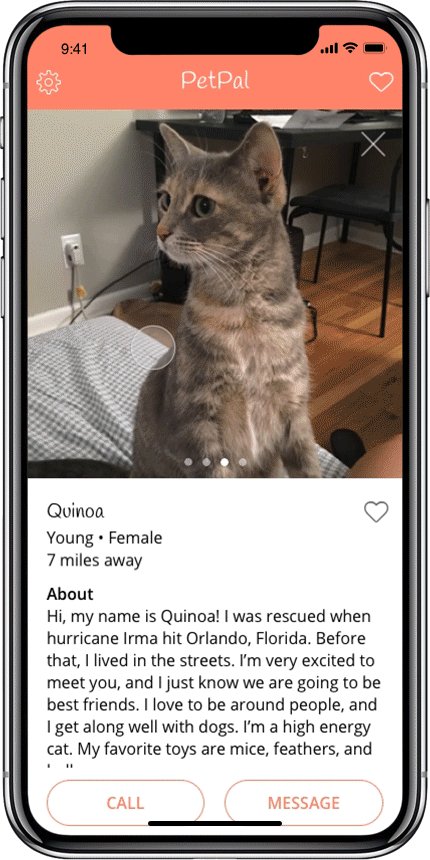
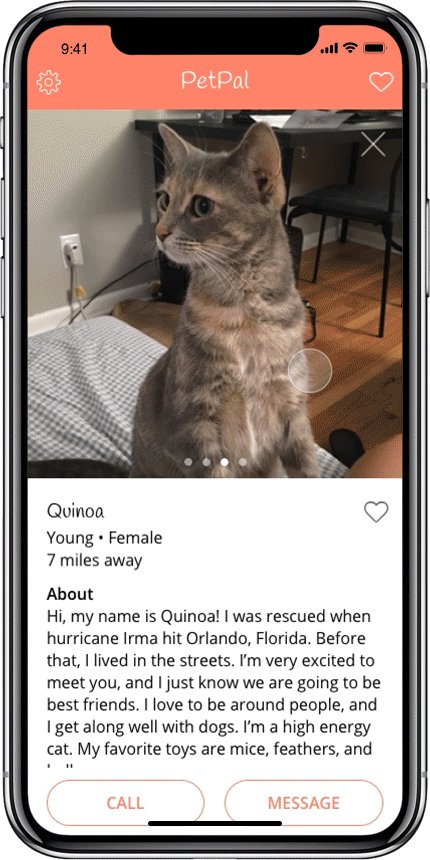
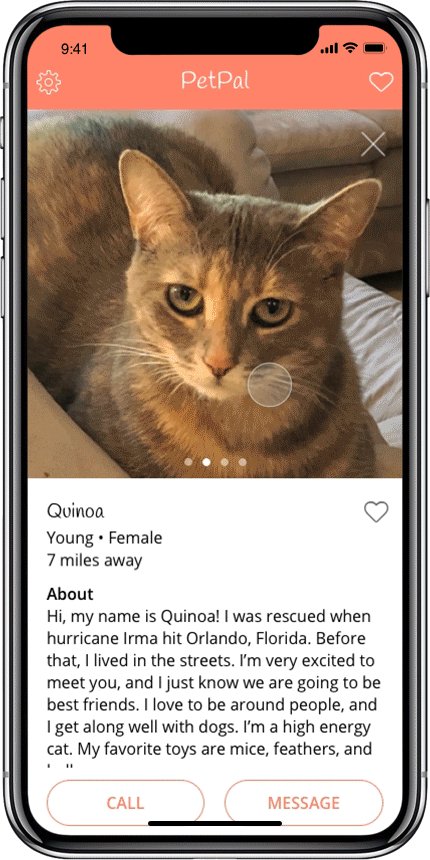
Browse and Favorite
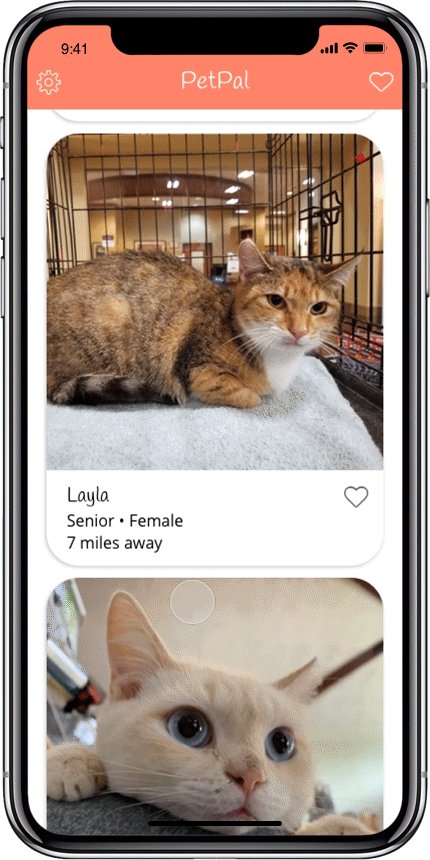
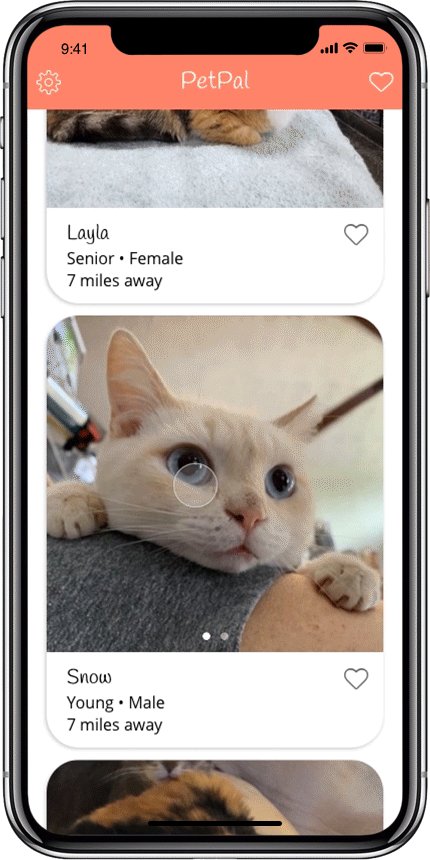
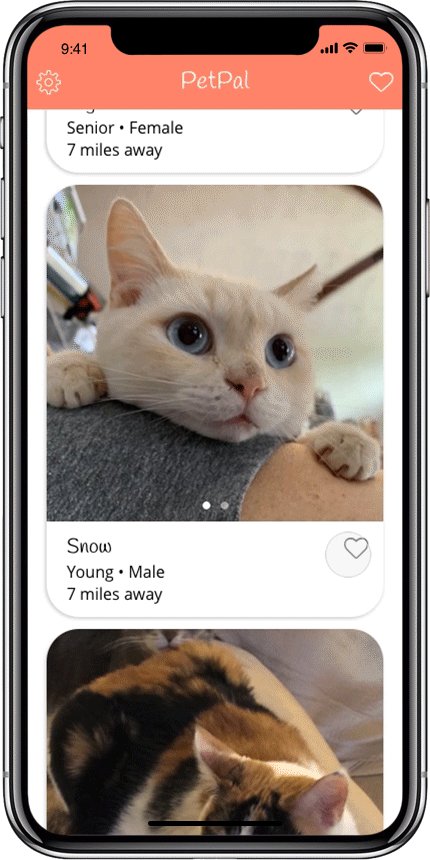
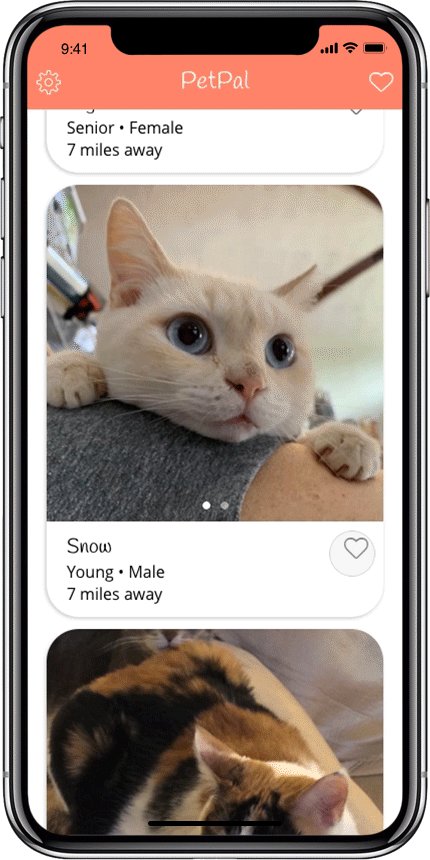
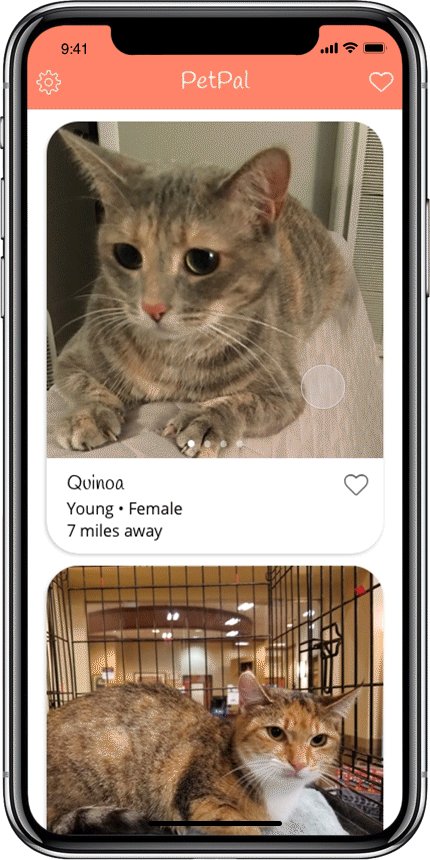
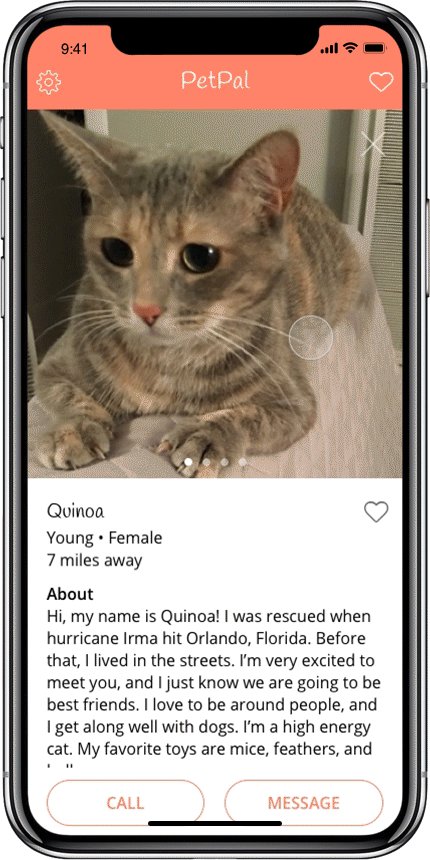
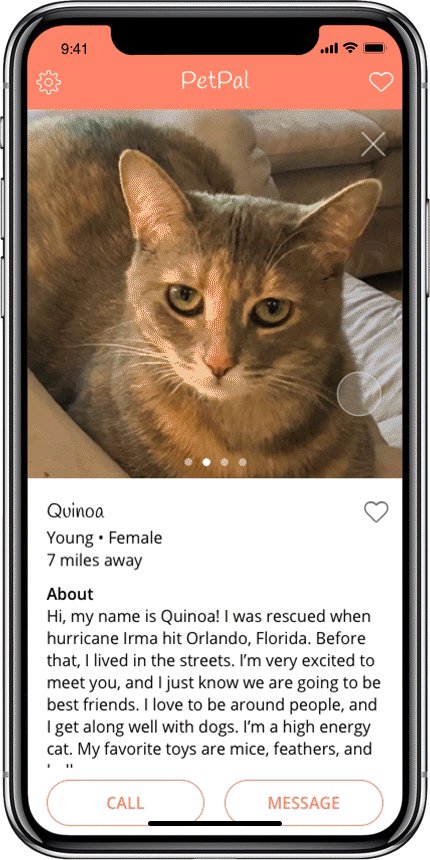
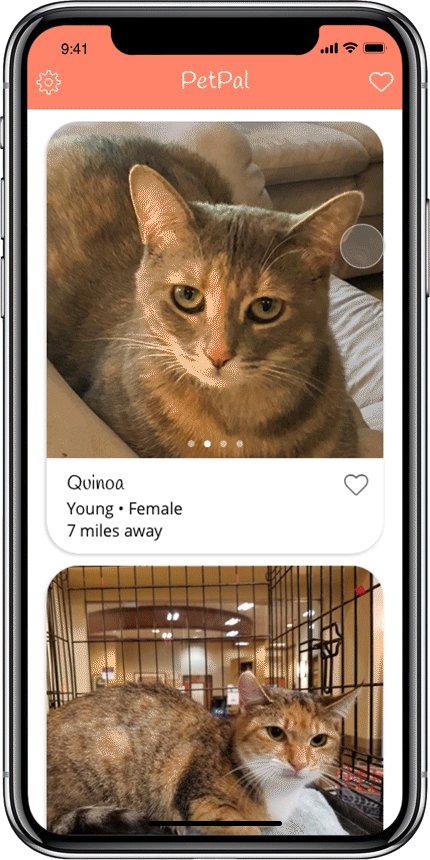
The PetPal app allows users to browse adoptable pets in a scrollable feed. Scrolling left and right allows users to see other available pictures. Clicking on a card expands the profile and displays contact information and more details about the pet. The favorites icon in the top right corner allows users to conveniently navigate to pets they have favorited.

Process
Principle App Animations
One of my personal goals for the PetPal app is to improve my animation skills using Principle, a prototyping software used for creating animated and interactive user interfaces between multiple screens.

In order to have a native iOS feel, I chose to animate the animal picked in a way that is familiar to Apple users.
Vertical scrolling allowed me to design realistic lists that are too long for a single screen.
By manipulating the location of the number pad between two screens, I was able to create the slide-up and slide-down animations.
I utilized Principle app components to make the favorite icons switch on and off.
By manipulating the layer names and properties, I was able to animate the cards to appear full screen.
Using Principle app switches, I was able to create a paged scrolling effect.